Chap1. WPF 기초1 : WPF의 구조
및 Grid 구성
안녕 하십니까? OpenSG.Net B/S팀 장태호 라고
합니다. 첫 시간에는 WPF의 간략한 소개와 GUI 구성 그리고 Gird에 대해 알아 보겠습니다.
1. Content 속성
전통적
Winform Application 에서는 API들은 대게
코드 기반들로 만들어져 왔다. 닷넷 3.0부터 도입 WPF(Windows Presentation Foundation)에서는 Xaml을
통해 GUI를 구성하고 있다.
WPF에서 숙지해야 될 속성 중에 바로 Content라는
속성이 있다. 이 속성의 값 타입은 ‘object’이다. 다시 말해 최상위 Class인 object이
속성 이라는 것은 그림, 버튼, 스크롤바 등 모든. 담을
수 있다는 의미 이기도 하다
 |
[Chap1. 그림1]
|
Window Class는 그림1. 의 ContentConrol Class를 상속 받는다. 여기에서 바로 Content 속성을 가져 오게 된다.
1. WPF와 Grid
일반 Winform
Application을 프로그래밍 할 때, Control의 배치, 크기, Stretch, 고정 등의 편집을 할 때, 보통 Panel을 Form의
에 올리고, 아니면 그냥 Form 위에서 Location, Size, Dock(부모 속성에 고정), Anchor(Stretch에
관한 속성)등의 속성들을 통해 리사이즈 편집을 해왔다. 그럼
WPF에서는 어떤 식으로 해당 편집을 하는 알아보자.
 |
[Chap1. 그림2]
WPF의 form의 상속
관계를 생각 해보자. 개발자가 만들어야 할 Page이 있을
것이고, 이 Class는 Window를
상속 받고, Window는 ContentControl을 상속
받게 된다. 그림2. 을 보자 ‘Content’라는 속성이 보이는가? 위에서 언급한 내용처럼 Content는 Control등을 담게 되는 등의 일은한다.
 |
[Chap1. 그림3: WPF에서
배치]
|
그림3. 에서 form의 Control 배치를
보여 주고 있다. WPF는 Window의 하위 노드에서 버튼을
정의 하고 있다.
그럼 여러 개의 버튼을 배치 시킬 수 있을까? 아래의 그림을 보자!
 |
| [Chap1. 그림4: WPF에서 배치] |
오류 메시지가 보인다. 왜 그럴까?
바로 Content속성의 값 타입 때문이다. object
타입이지만 배열(Array)는 아니다. 다시
말해 Label, Textbox 등을 담을 수는 없지만 이는 다수내용이 아니라 하나의 객체만 담을 수
있다는 이야기가 된다.
그럼
WPF에서는 Control들을 어떻게 배치 할까? 바로 패널의 존재 이다. 다시 말해 form에서 Control을 개발자 원하는 패널을 올리게 되고 그
위에서 배치 Stretch, Alignment등의 배치를 하게 되는 것이다.
[Chap1. 그림5]
1. Grid, Grid 주요 속성
처음으로 소개
할 Panel은 활용도가 높으며 굉장히 유용한 Grid이다. HTML과 유사성을 보이는 이는 Column, Row, Spawn등과
같을 HTML과 같이 셀 분활 등을 할 수 있기 때문이다.
1) 셀 분활 방법
Blend를 통해 Cell 분활 방법을 알아 보자.
 |
| [Chap1.
그림6] ① 직접 분활 방법 : Page 위에 cursor를 가져 가게 되면 그림6. 와 같이 노란색 선이 표기 된다. 이 때 클릭을 하면 노란색 선이 표기된 부분을 분활 하게 된다. |
 |
[Chap1.
그림7. 편집기 화면]
|
 |
| [Chap1. 그림8. 속성화면] |
①
편집기를 통한 분활 및 편집 : 속성 창에서 레이아웃의
ColumnDefinitions,
RowDefinitions의 편집기화면 진입.
ü 주 : 편집화면 혹은 GUI 화면에서 width, height에 크기를 표기 하게 되나
‘1*’등이 보인 다. ‘*’는 상대적 비율을 나타낸다.
2)
Grid 내부 객체 올리기
Grid위에
객체를 올려 보고 배치 및 직접 디자인 해보자
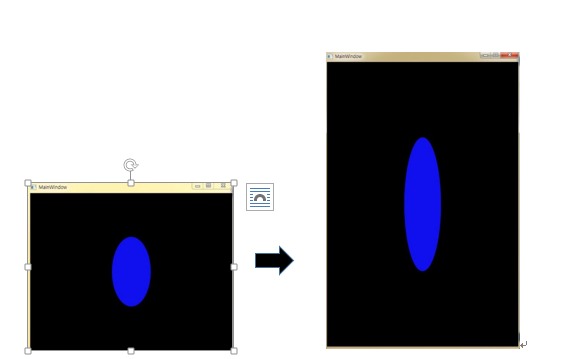
지금부터 화면
중앙에 Ellipse를 배치를 할 것이며, 상하 셀 마진
10, 상하 Stretch, 좌우 고정, 너비 100을 도형을 설정 해보자.
①
Grid를 ColumnDefinations를
5개, RowDefinations를 4개로 분활 한다.
②
좌측 메뉴에서 Ellipse메뉴를 클릭 해당
위치에 올려 놓는다.



댓글 없음:
댓글 쓰기